가상 선택자
가상 클래스 선택자는 HTML 요소의 상태나 특정 특성에 따라 스타일을 적용하는데 사용되는 선택자입니다.
가상 클래스는 선택자 뒤에 ":" 기호를 사용하여 정의합니다.
":link"
- 웹 문서에서 사용자가 클릭하지 않은 곳을 표시합니다.
- a:link { color: red; text-decoration: none;}
":visited"
- 웹 문서에서 사용자가 방문한 곳을 표시합니다.
- a:visited { color: purple; }
":active"
- 웹 문서에서 사용자가 지정된 요소를 클릭하는 순간에 적용됩니다.
- p:active { color: red; }

":hover"
- 웹 문서에서 사용자가 지정된 요소에 마우스 포인터를 올리는 순간에 적용됩니다.
- p:hover { color: green; }

":focus"
- 요소가 포커스를 받을 때 적용됩니다. 보통 입력 필드와 같은 폼 요소에서 사용됩니다.
- p:focus {color: yellow;}
구조적 가상 클래스 선택자
구조적 가상 클래스 선택자는 요소들이 문서 내에서 위치나 순서에 따라 스타일을 지정하는 데 사용됩니다.
":nth-child(n)"
- 부모 요소의 자식 요소 중 n번째 요소를 선택합니다.
- li:nth-child(2) { color: yellow; }
":nth-last-child(n)"
- 부모 요소의 자식 요소 중 뒤에서부터 n번째 요소를 선택합니다.
- li:nth-last-child(3) { color: red; }
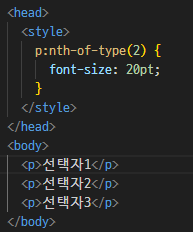
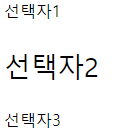
":nth-of-type(n)"
 |
 |
- 부모 요소 내에서 특정 태그 유형의 n번째 요소를 선택합니다.
- 위 예시는 지정된 p 요소중에서 앞에서 2번째 'p '요소인 "선택자2"의 문자 크기를 20pt로 지정합니다.
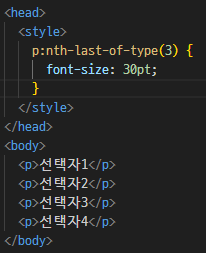
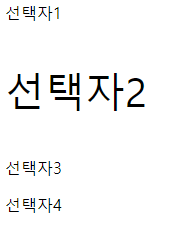
":nth-last-of-type(n)"
 |
 |
- 부모 요소 내에서 같은 유형인 자식 요소 중 뒤에서부터 n번째 요소를 선택합니다.
- p:nth-last-of-type(3) { font-size: 30pt; } - 부모 요소 내에서 "p" 요소 중 뒤에서 세 번째인 "선택자2"의 문자 크기를 30pt로 지정합니다.
":first-child"
 |
 |
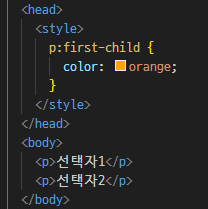
- 부모 요소의 첫 번째 자식 요소가 지정된 요소 유형일 때 선택합니다.
- 위 예시는 부모 요소의 첫 번째 자식인 'p' 요소의 문자의 색상을 주황색으로 지정합니다.
 |
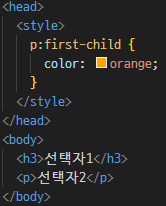
 |
- 위 예시는 "p" 요소가 부모 요소의 첫 번째 자식 요소가 아니기 때문에 선택되지 않았다.
":last-child"
 |
 |
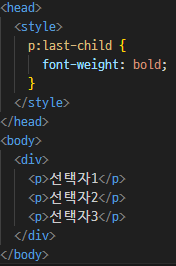
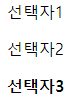
- 부모 요소의 마지막 자식 요소가 지정된 요소 유형일 때 선택합니다.
- 위 예시는 부모 요소의 마지막 자식 요소인 "p" 요소를 선택하여 문자 굵기를 굵게 지정합니다.
 |
 |
- 위 예시는 부모 요소의 마지막 자식이 'p' 요소가 아닌 'br' 요소이기 때문에 선택되지 않습니다.
":first-of-type"
 |
 |
- 이 선택자는 같은 부모 요소 내에서 같은 요소 유형 중에서 첫 번째 요소를 선택합니다.
- 위 예시는 부모 요소의 첫 번째 'p' 요소인 "선택자2" 의 문자 색상을 빨간색으로 지정하는 것 입니다.
":last-of-type"
 |
 |
- 부모 요소 내에서 지정된 요소 유형이 마지막 자손일 경우 선택합니다.
- 위 예시는 부모 요소의 마지막 'p' 요소인 "선택자2" 의 문자 색상을 파란색으로 지정합니다.
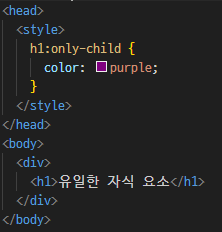
":only-child"
 |
 |
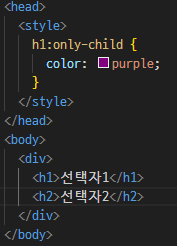
- 부모 요소의 자식 요소가 지정된 요소 하나만 있을 경우에만 선택됩니다. 부모 요소에 두 개 이상의 자식 요소가 존재한다면 선택되지 않습니다.
- 위 예시는 'div' 의 자식 요소인 'h1 의 문자 색상을 보라색으로 지정합니다
 |
 |
- 위 예시는 하나의 부모 요소에 두 개 이상의 자식 요소가 존재하기 때문에 선택되지 않았습니다.
":only-of-type"
 |
 |
- 부모 요소의 자식 요소 중에서 지정된 요소가 단 하나만 존재할 때 선택합니다. 부모 요소에 지정된 요소가 두 개 이상 자식 요소로 존재할 경우 선택되지 않습니다.
- 위 예시는 부모 요소에 지정된 요소가 'p' 단 하나이기 때문에 "선택자1" 의 문자 색상을 노란색으로 지정합니다.
 |
 |
- 위 예시는 부모 요소에 두 가지의 'p' 요소가 존재하기 때문에 선택되지 않습니다.
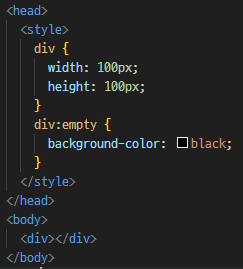
":empty"
 |
 |
- 텍스트 및 공백을 포함하여 자식요소가 없는 지정된 요소를 선택합니다.
- 위 예시에서 'div'는 텍스트나 공백이 존재하지 않고 자식 요소가 없기 때문에 배경 색상을 검은색으로 지정합니다.
ui 요소 상태 가상 클래스 선택자
입력 폼의 상태를 선택할 때 사용됩니다.
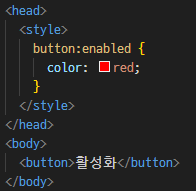
":enabled"
 |
- 활성화 된 요소에 적용됩니다. 상호작용할 수 있는 상태를 나타냅니다.
- 위 예시는 활성화된 버튼의 문자 색상을 빨간색으로 지정합니다.
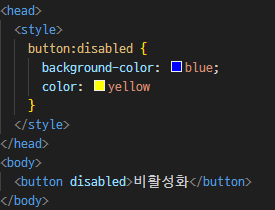
":diasbled"
 |
- 비활성화된 요소에 적용됩니다. 상호작용이 불가능한 상태를 나타냅니다.
- 위 예시는 비활성화된 버튼의 문자 색상을 노란색으로 배경 색상을 파란색으로 지정합니다.
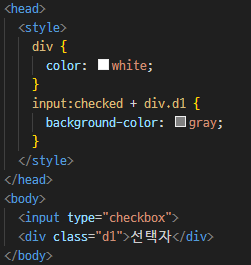
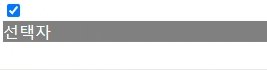
":checked"
 |
 |
- 체크박스나 라디오 버튼이 선택된 상태일 때 적용됩니다.
- 위 예시는 체크박스를 선택할 시 'div' 요소의 배경 색상을 회색으로 지정하는 것 입니다.
기타 가상 클래스 선택자
":lang(언어코드)"
- HTML lang 속성의 값이 '언어코드'로 지정된 태그를 선택합니다.
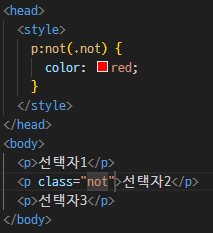
":not( )"
 |
 |
- '()' 안의 조건을 제외한 나머지 요소들을 선택합니다. 여러 조건을 조합하여 사용 가능합니다.
- 위 예시는 'not' 클래스를 가지지 않은 모든 'p' 요소의 문자 색상을 빨간색으로 지정합니다.
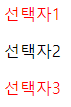
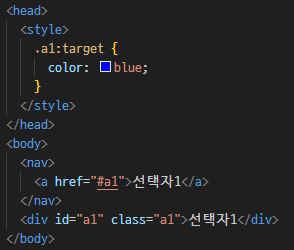
":target"
 |
- 문서의 URL 해시 부분이 요소의 ID와 일치할 때 해당 요소를 선택합니다.
- 위 예시는 사용자가 선택자1을 클릭하면 url의 해시가 '#ai' 으로 변경됩니다. 이때 'id="a1"'인 'div' 요소에 스타일이 적용되어 문자 색상이 파란색으로 설정됩니다.
":first-line"
 |
- 텍스트 블록의 첫 번째 줄에만 스타일을 적용합니다.
- 위 예시는 'p' 요소의 첫 번째 줄인 "선택자1" 의 문자 색상을 갈색으로 지정합니다.
":first-letter
 |
- 지정된 요소의 첫 번째 글자에만 스타일을 적용합니다.
- 위 예시는 'p' 요소의 첫 번째 글자인 'a'의 색상을 빨간색으로 지정합니다.
":before"
 |
- 선택한 요소의 내용 앞에 컨텐츠를 삽입할 때 사용됩니다. 이 선택자는 반드시 'content' 속성을 사용해야 합니다.
- 위 예시는 지정된 'p' 요소의 내용 앞에 클로버를 삽입했습니다.
":after"
 |
- 선택한 요소의 내용 뒤에 컨텐츠를 삽입할 때 사용됩니다. 이 선택자는 반드시 'content' 속성을 사용해야 합니다.
- 위 예시는 지정된 'p' 요소의 내용 뒤에 클로버를 삽입했습니다.
조합 선택자
기존의 여러 선택자를 복합적으로 조합하는 방법을 제공합니다.
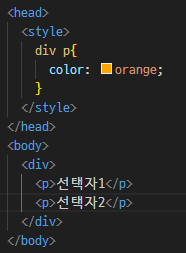
후손 선택자(공백) - 선택자A 선택자B (선택자A가 부모)
 |
 |
- 부모 요소인 선택자A의 모든 후손 요소를 선택합니다. 자식 요소,자식의 자식 요소 등등
- 위 예시는 'div' 요소의 모든 'p' 요소의 문자 색상이 주황색으로 지정됩니다.
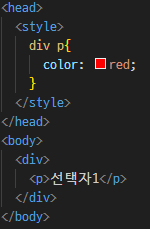
자식 선택자('>') - 선택자A > 선택자B
 |
- 부모 요소의 직계 자식 요소를 선택합니다.
- 위 예시는 'div' 요소의 직계 자식인 'p' 요소를 선택하여 문자 색상을 빨간색으로 지정합니다.
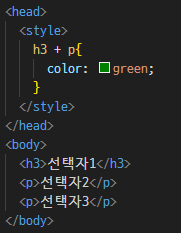
인접 형제 선택자('+') - 선택자A + 선택자B
 |
 |
- 지정된 요소 바로 다음에 위치한 형제 요소만을 선택합니다.
- 위 예시는 'h3' 요소의 바로 다음에 위치한 'p' 요소인 "선택자2" 의 문자 색상을 초록색으로 지정한다.
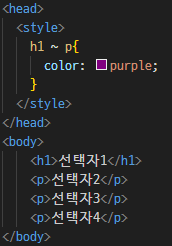
일반 형제 선택자('~') - 선택자A ~ 선택자B
 |
 |
- 지정된 요소 뒤에 위치한 모든 형제 요소를 선택합니다. 동일한 부모를 가집니다.
- 위 예시는 'h1' 요소의 뒤에 위치한 모든 'p' 요소의 색상을 보라색으로 지정합니다.
그룹 선택자(',') - 선택자A, 선택자B
 |
 |
- 선택자A와 선택자B를 모두 선택합니다.
- 위 예시는 지정된 요소 'h2' 와 'p' 를 모두 선택하여 문자의 색상을 회색으로 지정합니다.
'Front_end > CSS' 카테고리의 다른 글
| CSS - 반응형 웹 (0) | 2024.09.03 |
|---|---|
| CSS의 선택자 - 1 (0) | 2024.07.26 |
| CSS3 기본 (0) | 2024.07.24 |










