연습/CSS
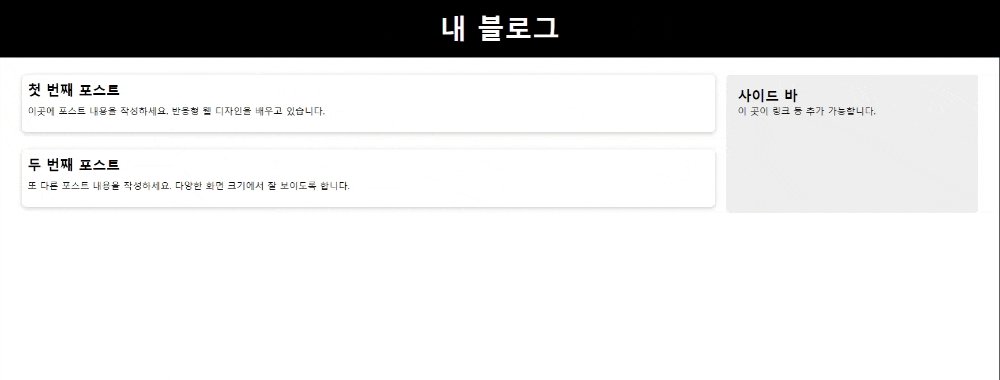
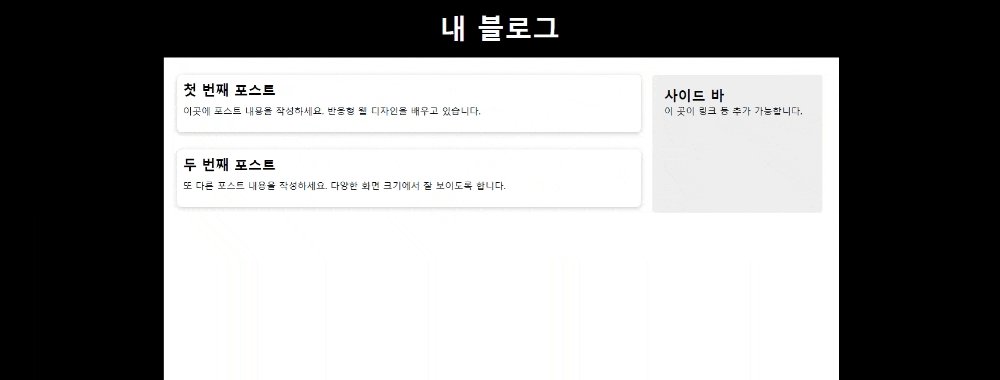
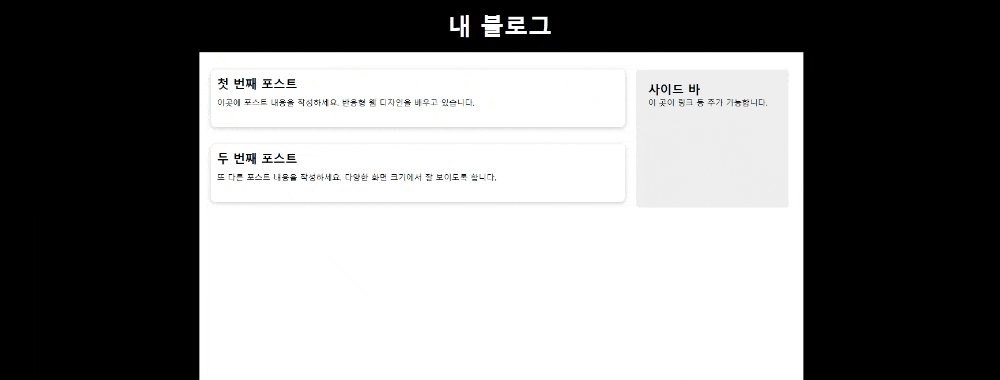
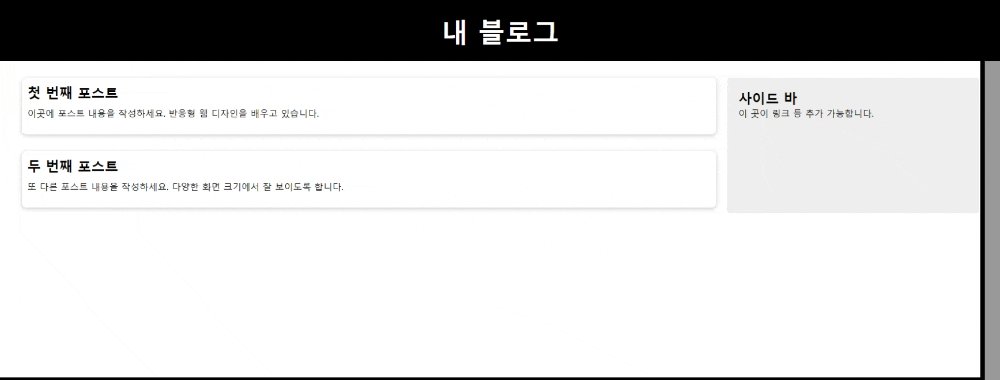
CSS - 반응형 웹 연습
hyeon1016
2024. 9. 4. 00:50
HTML
더보기
<div class="top">내 블로그</div>
<div class="wrap">
<div class="post col-p-3 col-m-4">
<div>
<h2>첫 번째 포스트</h2>
<p>이곳에 포스트 내용을 작성하세요. 반응형 웹 디자인을 배우고 있습니다.</p>
</div>
<div>
<h2>두 번째 포스트</h2>
<p>또 다른 포스트 내용을 작성하세요. 다양한 화면 크기에서 잘 보이도록 합니다.</p>
</div>
</div>
<aside class="sideBar col-p-1 col-m-4">
<h2>사이드 바</h2>
<p>이 곳이 링크 등 추가 가능합니다.</p>
</aside>
</div>
CSS
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.top {
color: white;
font-size: 3rem;
font-weight: 600;
background-color: black;
text-align: center;
padding: 20px 0px;
}
.wrap {
width: 100%;
height: 300px;
max-width: 100%;
margin: 0 auto;
display: flex;
justify-content: center;
flex-wrap: wrap;
}
@media screen and (min-width : 1024px) {
html {
font-size: 16px;
transition: font-size 0.1s;
}
.col-p-1 {width: 25%;}
.col-p-2 {width: 50%;}
.col-p-3 {width: 70%;}
.col-p-4 {width: 100%;}
}
@media screen and (max-width : 1023px) {
html {
font-size: 12px;
transition: font-size 0.1s;
}
.col-m-1 {width: 25%;}
.col-m-2 {width: 50%;}
.col-m-3 {width: 75%;}
.col-m-4 {width: 100%;}
}
.post div {
height: 100px;
margin: 30px 10px;
padding: 10px;
border-radius: 8px;
box-shadow: 0px 2px 8px #c9c9c9;
}
.post h2 {
margin-bottom: 10px;
font-size: 1.5rem;
/* html 폰트사이즈 기준의 배수 */
}
.post p {
font-size: 1rem;
}
.post div:hover {
background-color: rgb(236, 236, 236);
transition: all 1s;
}
.sideBar {
border-radius: 5px;
background-color: rgb(238, 238, 238);
margin: 30px 10px;
padding: 20px;
}
미디어 쿼리로 화면 너비에 따라 최상위 요소인 html의 글자 크기를 변경하고, 1부터 4까지의 클래스에 각각의 width값을 지정해 둬서 각 요소의 가로 너비를 유동적으로 변경할 수 있게 했다.
문자 크기가 rem단위로 설정된 h2, h3, p는 화면 너비에 따라 유동적으로 문자 크기가 변화 한다.
 |