https://themewagon.com/themes/free-bootstrap-4-html5-restaurant-website-template-feane/
Feane - Free Bootstrap 4 HTML5 Restaurant Template
Feane is a highly flexible free Bootstrap template for the restaurant business. It encompasses tech-savvy features and assets to make it user-friendly.
themewagon.com
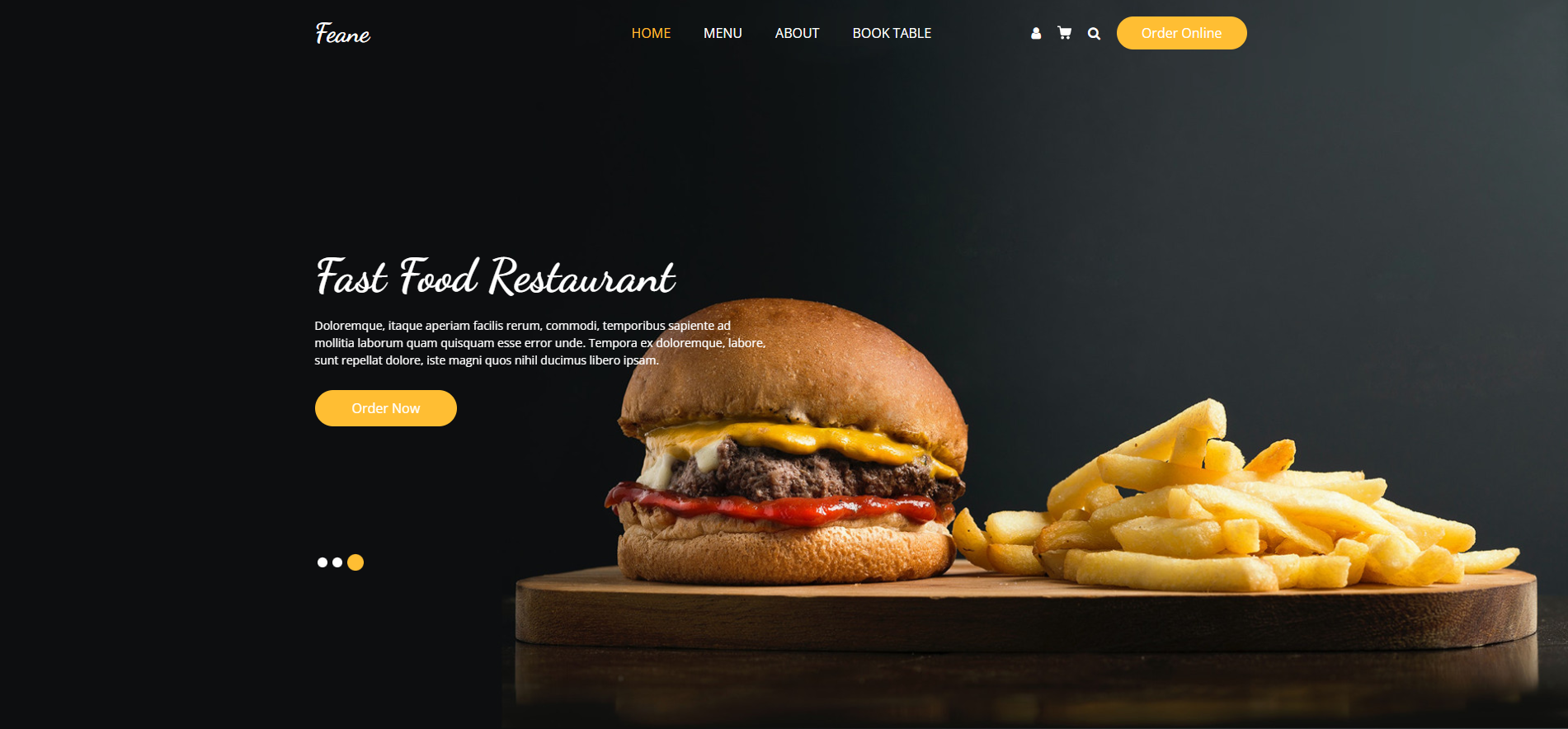
위 사이트의 HTML 문서 "Feane"의 외관 일부분을 구현해보겠습니다.
먼저 HTML 문서를 작성하기 전에 구현할 문서의 레이아웃을 먼저 분할해 보겠습니다.


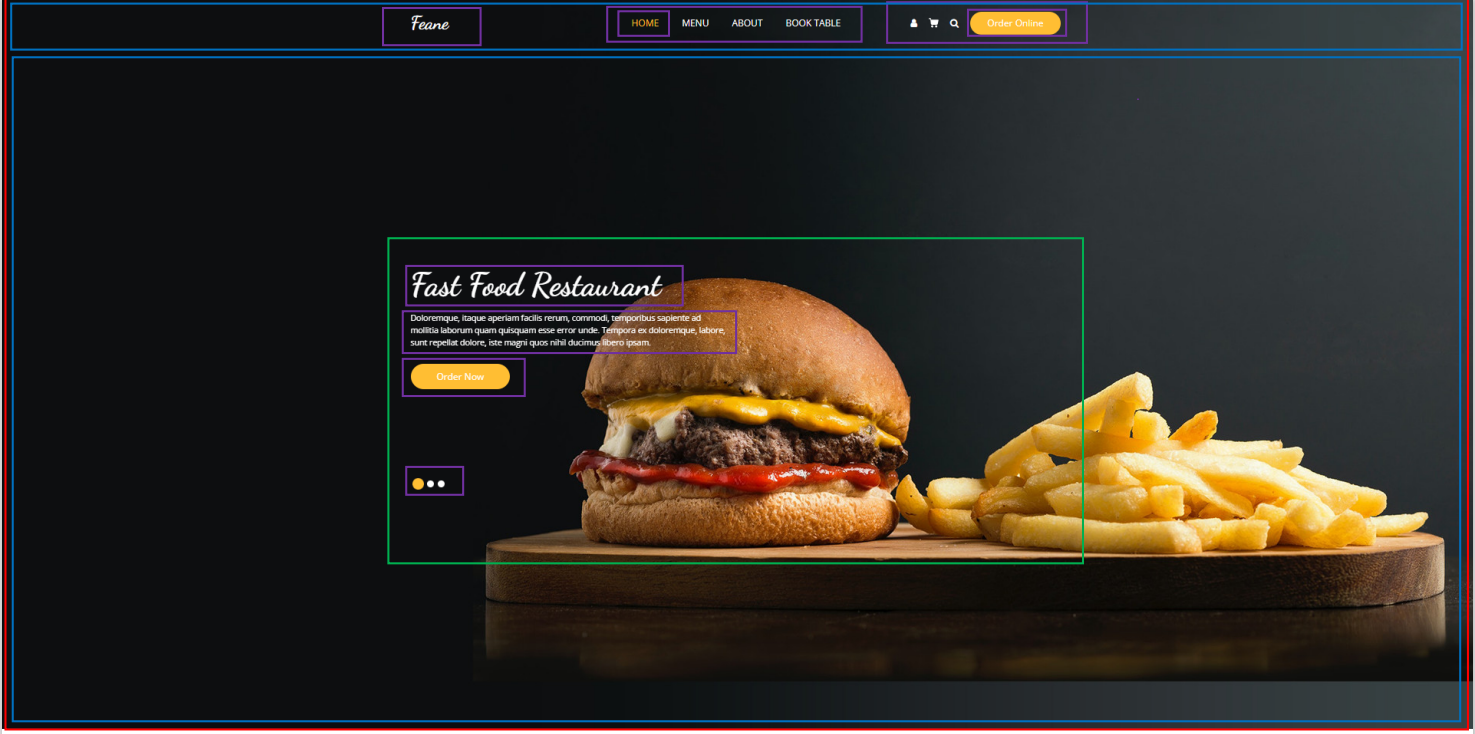
붉은색 테두리로 문서의 'header' 영역을 표시하였고, 파란색 테두리로 위쪽은 'nav' 영역, 아래쪽은 'main' 영역으로 나누었습니다. 'nav' 영역은 보라색 테두리로 왼쪽부터 'logo', 'menu', 'nav_right'로 구분하였습니다. 아래쪽 'main' 영역은 먼저 초록색 테두리로 틀을 잡은 후, 보라색 테두리로 다시 분할하였습니다.

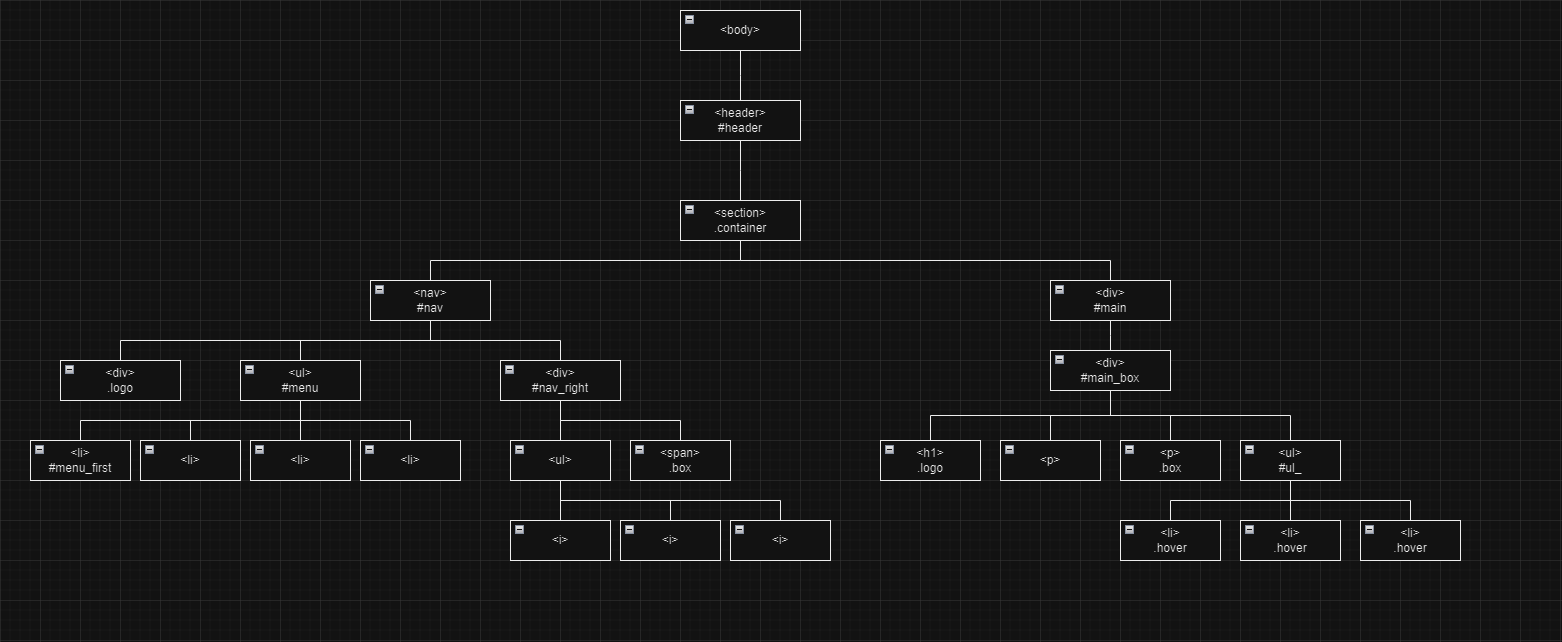
위에서 나눈 레이아웃을 토대로 DOM 트리를 만들어 보았습니다. 큰 틀을 기준으로 'nav' 영역과 'main' 영역을 나누고, 문서에 사용할 요소들을 구분해 두었습니다. DOM 트리는 전체적인 구조를 한눈에 파악할 수 있게 해주며, 문제가 생겼을 때 수정하기 편리합니다. 따라서 문서를 작성하기 전에 미리 설계를 해두는 것이 좋습니다.
이제 HTML 문서를 작성하기 위한 준비를 마쳤으니, 본격적으로 문서를 작성 해보겠습니다.
Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com
여러가지 특수 문자들은 위 사이트를 통해 문서에 적용 시켰습니다.
<nav id="nav">
<div class="logo">Feane</div>
<ul id="menu">
<li id="menu_first">HOME</li>
<li>MENU</li>
<li>ABOUT</li>
<li>BOOK TABLE</li>
</ul>
<div id="nav_right">
<i class="fa-solid fa-user"></i>
<i class="fa-solid fa-cart-shopping"></i>
<i class="fa-solid fa-magnifying-glass"></i>
<span class="box">Order Online</span>
</div>
</nav>
첫 번째로 'nav' 영역에 대해 살펴보겠습니다. 먼저 'logo'인 'Feane'는 'div' 태그를 사용하여 작성하였습니다. 그 다음으로 'menu'는 'ul' 태그를 사용하여 목록 형태로 묶어주었고, 'nav_right' 영역에는 사이트에서 사용되는 특수문자인 user, market, search를 찾아 입력하였습니다. 마지막으로 'span' 태그를 사용하여 박스 영역을 만들어 두었습니다.
 |
위 코드를 적용한 문서의 모습입니다.
<div id="main">
<div id="main_box">
<h1 class="logo">Fast Food Restaurant</h1>
<p>
Doloremque, itaque aperiam facilis rerum, commodi, temporibus sapiente ad <br>
mollitia laborum quam quisquam esse error unde. Tempora ex doloremque, labore, <br>
sunt, repellat dolore, iste magni quos nigil ducimus libero ipsam.
</p>
<p class="box">Order Now</p>
<ul id="ul_">
<li class="hover"></li>
<li class="hover"></li>
<li class="hover"></li>
</ul>
</div>
</div>
다음으로 'main' 영역에 대해 살펴보겠습니다. 먼저 'div' 태그를 사용하여 전체 틀을 잡았고, 그 안에는 'h1' 태그를 활용하여 'logo'를 작성하였습니다. 그 아래에는 'p' 태그를 사용하여 본문 내용을 입력하고, 중간중간 'br' 태그를 사용하여 적절한 띄어쓰기를 해주었습니다. 이어서 또 다른 'p' 태그를 사용하여 박스 영역을 설정하였습니다. 마지막으로 'ul' 태그를 사용하여 하단 부분을 깔끔하게 정리해 두었습니다.
 |
위 코드를 적용한 문서의 모습입니다.
<body>
<header>
<section class="container">
<!-- nav start -->
<nav id="nav">
<div class="logo">Feane</div>
<ul id="menu">
<li id="menu_first">HOME</li>
<li>MENU</li>
<li>ABOUT</li>
<li>BOOK TABLE</li>
</ul>
<div id="nav_right">
<i class="fa-solid fa-user"></i>
<i class="fa-solid fa-cart-shopping"></i>
<i class="fa-solid fa-magnifying-glass"></i>
<span class="box">Order Online</span>
</div>
</nav>
<!-- nav end -->
<!-- main start -->
<div id="main">
<div id="main_box">
<h1 class="logo">Fast Food Restaurant</h1>
<p>Doloremque, itaque aperiam facilis rerum, commodi, temporibus sapiente ad <br>
mollitia laborum quam quisquam esse error unde. Tempora ex doloremque, labore, <br>
sunt, repellat dolore, iste magni quos nigil ducimus libero ipsam.
</p>
<p class="box">Oreder Now</p>
<ul id="ul_">
<li class="hover"></li>
<li class="hover"></li>
<li class="hover"></li>
</ul>
</div>
</div>
<!-- main end -->
</section>
</header>
</body>
 |
'nav' 영역과 'main' 영역을 통합하여 HTML문서를 완성했습니다.
이번 연습의 주된 목표는 기능적인 측면보다는 형태를 잡는 데 중점을 두었습니다. 다음 단계에서는 다양한 HTML 태그를 활용하여 실제 기능을 추가하는 데 도전해보려 합니다.
다음에는 CSS를 활용하여 문서를 꾸며 보겠습니다.
'연습 > HTML' 카테고리의 다른 글
| HTML - 문서 작성 연습 "Snap" (0) | 2024.08.05 |
|---|
