https://themewagon.github.io/snap/
Snap — Free Photography Website Template by Untree.co
Jorge Smith “Lorem ipsum dolor sit amet, consectetur adipisicing elit. Unde tenetur quis facilis quam optio voluptate totam placeat, doloremque. Sit repellat ipsum dolor fugit similique itaque maxime saepe ipsam. Velit, harum!” Ben Crawford “Lorem ip
themewagon.github.io
오늘은 HTML문서 'Snap'의 외관을 일부 만들어 보겠습니다.

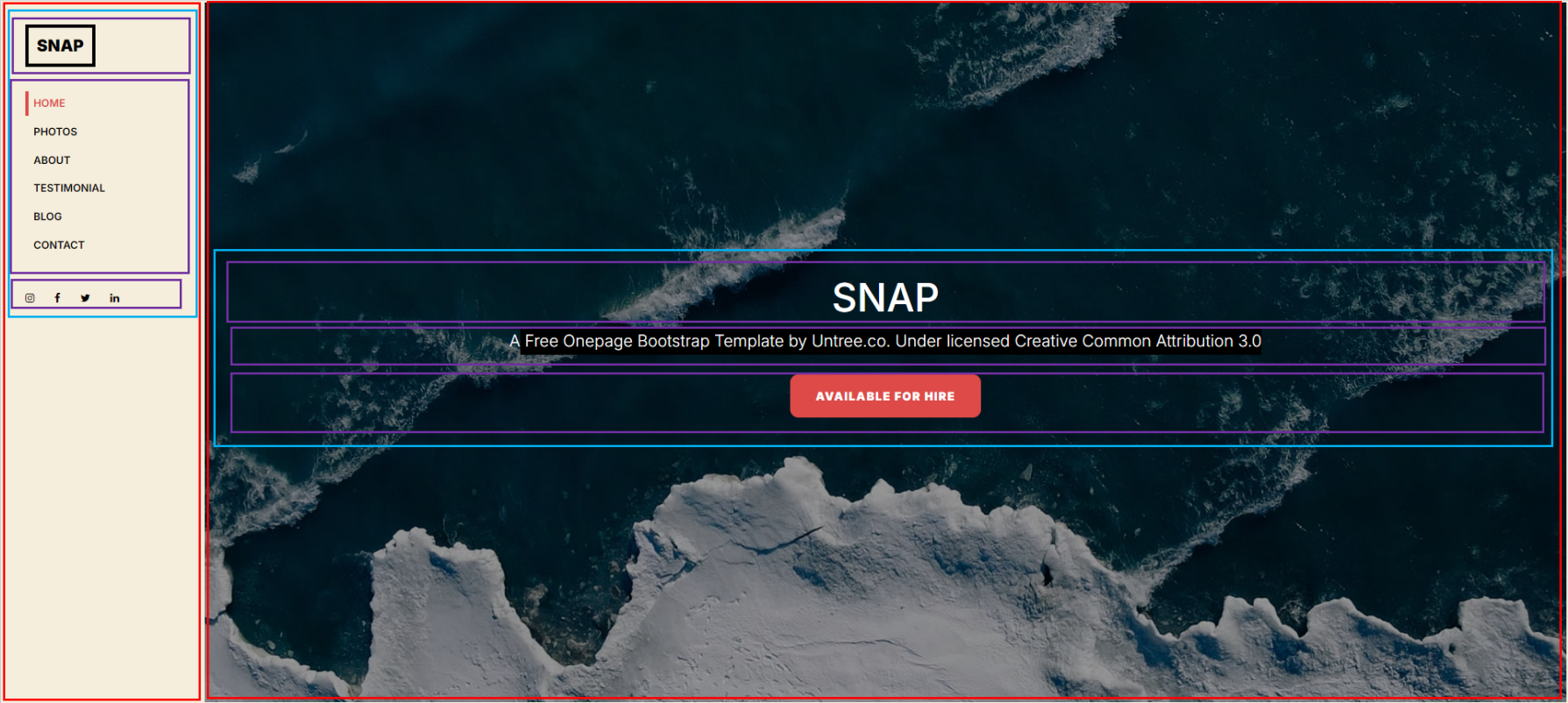
우선 레이아웃을 먼저 나눠 보겠습니다.

최상위 부모 요소를 빨간색 테두리 그 아래 자식 요소들은 파란색, 보라색으로 나눴습니다.
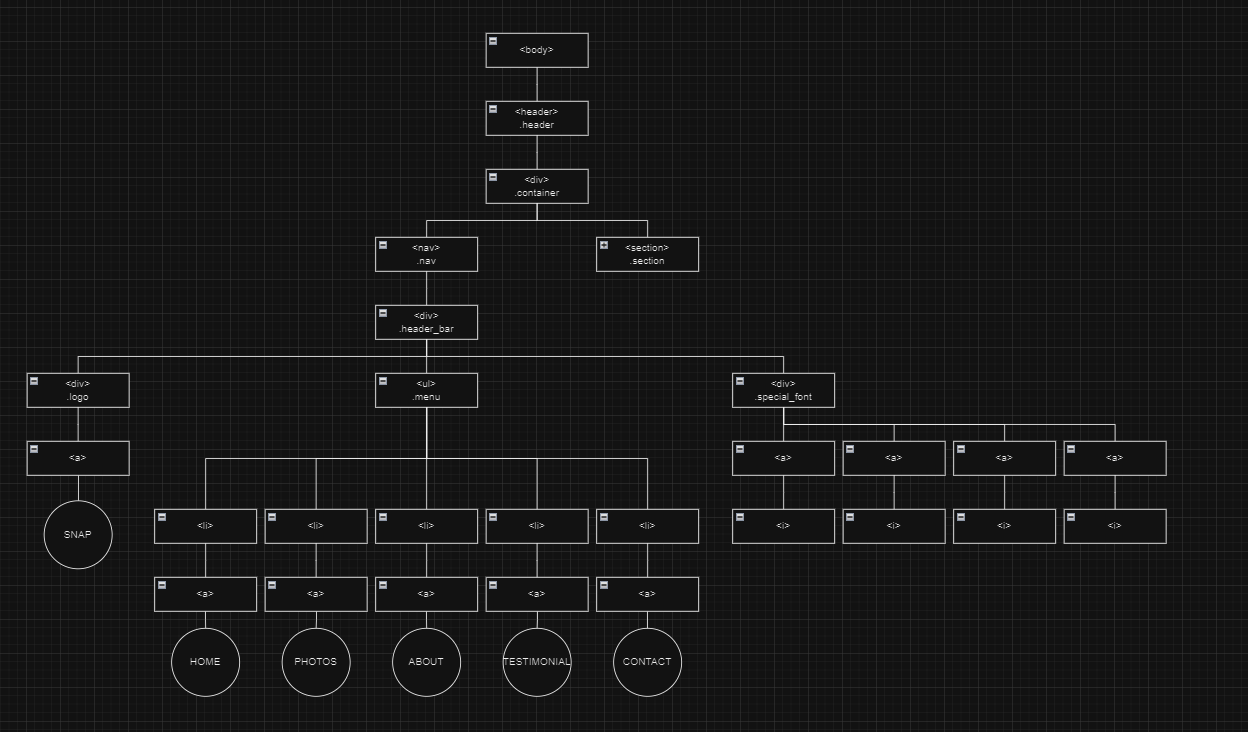
위 레이아웃을 토대로 DOM 트리를 만들겠습니다.

'nav' 영역입니다. 'div'에 클래스를 지정하고 세가지 갈래로 나뉘게 해봤습니다. '.logo', '.menu', '.special_font'로 나누고
어떤 요소들을 사용할 것인지 정해두었습니다.

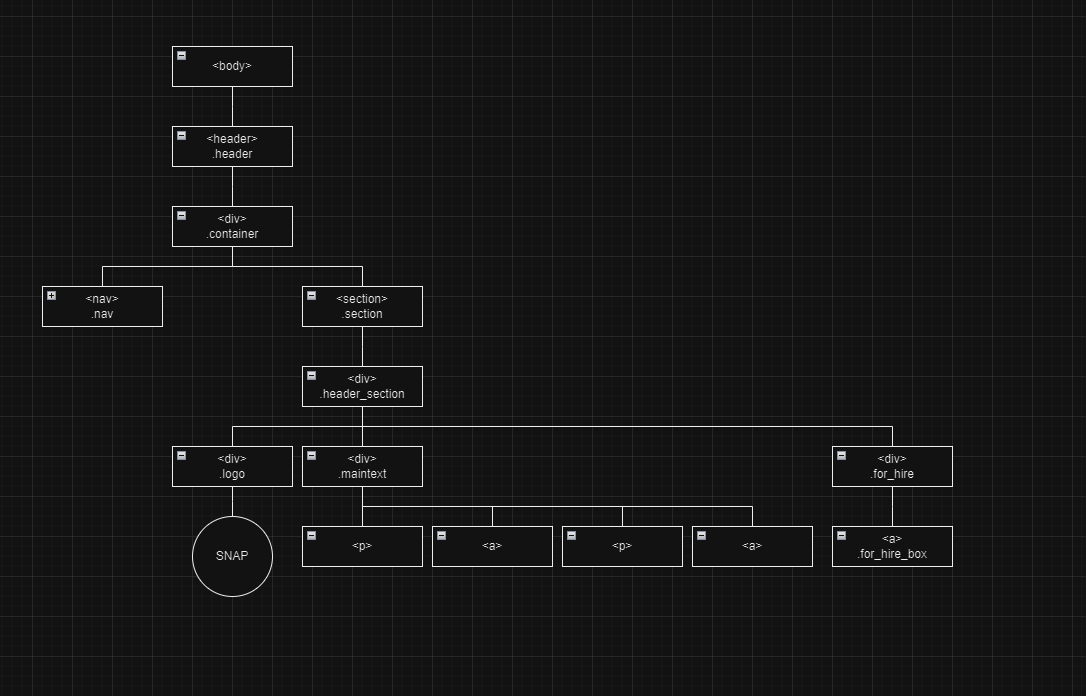
'section' 영역입니다. 마찬가지로 'div' 에 클래스를 지정하고 세갈래로 나눴습니다.
이제 HTML을 작성하겠습니다.
<nav class="nav">
<div class="header_bar">
<div class="logo">
<a href="#">SNAP</a>
</div>
<ul class="menu">
<li>
<a class="menu_1" href="#">HOME</a>
</li>
<li>
<a href="#">PHOTOS</a>
</li>
<li>
<a href="#">ABOUT</a>
</li>
<li>
<a href="#">TESTIMONIAL</a>
</li>
<li>
<a href="#">BLOG</a>
</li>
<li>
<a href="#">CONTACT</a>
</li>
</ul>
<div class="special_font">
<a href="#">
<i class="fa-brands fa-instagram"></i>
</a>
<a href="#">
<i class="fa-brands fa-facebook"></i>
</a>
<a href="#">
<i class="fa-brands fa-twitter"></i>
</a>
<a href="#">
<i class="fa-brands fa-linkedin-in"></i>
</a>
</div>
</div>
</nav>
먼저 'nav' 입니다. 'logo'와 'menu', 특수문자들에 'a' 태그를 사용하여 링크를 지정하였습니다. 실제로 링크를 따로 기입하지는 않았지만 일반적인 텍스트와 다르게 클릭이 가능한 형태입니다.
 |
위 코드를 적용한 문서의 모습입니다.
텍스트의 색상과 언더라인이 생긴 모습입니다.
<section class="section">
<div class="header_section">
<div class="logo">SNAP</div>
<div class="maintext">
<p>A Free Onepage Bootstrap Template by </p>
<a href="#">Untree.co.</a>
<p>Under licensed</p>
<a href="#">Creative Commom Attribution 3.0</a>
</div>
<div class="for_hire">
<a href="#" class="for_hire_box">AVALIABLE FOR HIRE</a>
</div>
</div>
</section>
마지막으로 'section' 영역입니다. 'nav'와 동일하게 'a' 태그를 사용하여 링크를 지정해 주었으며, 링크가 없는 텍스트를 구별하기 위해 'p'태그를 사용해 주었습니다.
 |
위 코드를 적용시킨 문서의 모습입니다.
<body>
<header class="header">
<div class="container">
<!-- nav start -->
<nav class="nav">
<div class="header_bar">
<div class="logo">
<a href="#">SNAP</a>
</div>
<ul class="menu">
<li>
<a class="menu_1" href="#">HOME</a>
</li>
<li>
<a href="#">PHOTOS</a>
</li>
<li>
<a href="#">ABOUT</a>
</li>
<li>
<a href="#">TESTIMONIAL</a>
</li>
<li>
<a href="#">BLOG</a>
</li>
<li>
<a href="#">CONTACT</a>
</li>
</ul>
<div class="special_font">
<a href="#">
<i class="fa-brands fa-instagram"></i>
</a>
<a href="#">
<i class="fa-brands fa-facebook"></i>
</a>
<a href="#">
<i class="fa-brands fa-twitter"></i>
</a>
<a href="#">
<i class="fa-brands fa-linkedin-in"></i>
</a>
</div>
</div>
</nav>
<!-- nav end -->
<!-- section start -->
<section class="section">
<div class="header_section">
<div class="logo">SNAP</div>
<div class="maintext">
<p>A Free Onepage Bootstrap Template by </p>
<a href="#">Untree.co.</a>
<p>Under licensed</p>
<a href="#">Creative Commom Attribution 3.0</a>
</div>
<div class="for_hire">
<a href="#" class="for_hire_box">AVALIABLE FOR HIRE</a>
</div>
</div>
</section>
</div>
</header>
</body>
 |
이번에도 저번과 같이 기능적인 내용은 최대한 빼고 형태를 잡는데 최선을 다 했습니다.
다음에는 만들어진 뼈대에 CSS를 작성하여 붙여보겠습니다.
'연습 > HTML' 카테고리의 다른 글
| HTML - 문서 작성 연습 "Feane" (0) | 2024.08.01 |
|---|
